
Hoje fiz um logotipo para o site, um bem simples mas que talvez dê início a uma reformulação no design deste blog. Coloquei o logotipo pequeno na barra de endereços e para fazer isso tive que pesquisar na internet. Não é complicado.
Primeiro você tem que fazer um logotipo no tamanho 16×16 pixels. Pode ser no Paint mesmo ou até no Photoshop para os mais experientes. Quando terminar salve no formato jpeg mesmo.
Para colocar este logotipo na barra de endereços você precisa converte para o formato ICO (icon). Existem vários programas que fazem isso mas o site HTML-KIT permite que você faça isso online.

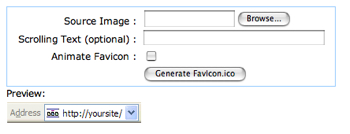
No campo “source image” carregue o seu arquivo original jpg ou o formato que você salvou. No campo “scrolling text” digite algum texto, nome ou frase que represente o seu site. Clique na caixa “Animate Favicon” se for uma gif animada. Enfim clique em “generate favicon.ico”.
O site vai gerar o seu logo no formato ico e disponibilizará para download.
Com o seu logo no formato ico você tem duas opções para colocar no seu site:
1-Renomeie o arquivo para favicon.ico e coloque na raiz do seu site. Use somente esta opção se o site for na raiz (não tiver subdiretórios).
2-Coloque seu logotipo no formato ico no seu site na pasta adequada. Edite o html e entre as tags
Link: HTML-Kit

Stay connected