Precisei criar uns botões pra um site recentemente e tive que voltar a usar o Photoshop. Não é nada fácil criar um botão destes com reflexo sem dar uma consultada na internet. Revi algumas técnicas e enfim consegui algo parecido. Não dou designer mas quebro meus galhos.
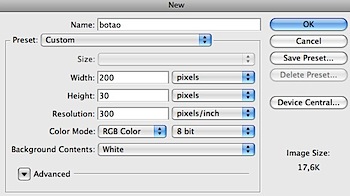
1 – Vamos começar criando uma nova imagem com o tamanho 200×30 mas você pode fazer do tamanho que quiser. Talvez uma imagem maior seja melhor para aprender:

2 – Aumente a imagem com cmd + + (no Mac) ou contrl + + no Pc, para ficar um tamanho bom para trabalhar. Eu aumentei em 300%.

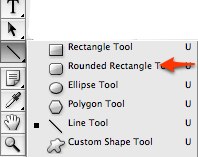
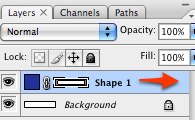
3 – Escolha a ferramenta para desenhar polígono com a borda arredondada. Qualquer server nesta etapa e eu deixei o meu raio (radius) em 4 px. Note que foi criada uma nova camada (layer) no painel na direita em baixo.
4 – Clique duas vezes nesta nova camada, na parte direita da camada, ao lado do nome dela. Onde eu coloquei a seta vermelha para abrir as opções de blending.

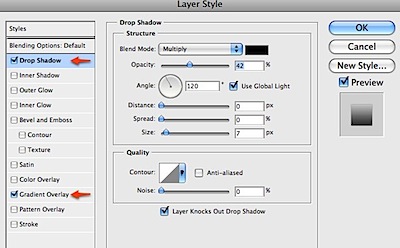
5 – Neste momento abre uma janela que você deve editar as seguintes categorias que estão do lado esquerdo da janela:

6 – Ao editar a categoria não basta somente marcar a caixa, tem que clicar onde coloquei a seta vermelha:
Drop Shadow (sombreamento)
Opacity: 42%
Distance: 0px
Spread: 0%
Size: 6px
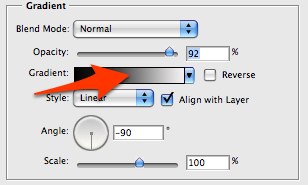
Gradient Overlay


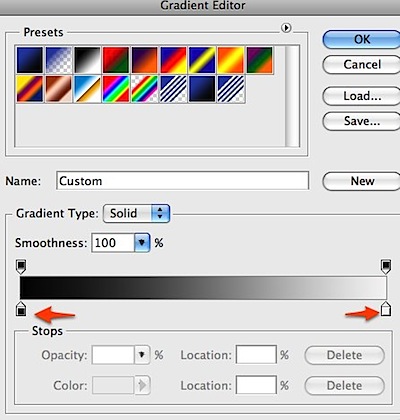
7 – Para alterar a cor do botão, você tem que clicar em cima do gradiente para edita-lo. Vou fazer um botão preto pra branco mas você pode fazer da cor que quiser. Escrevi um artigo falando das cores web 2.0 e pode ser interessante aplicar a técnica aqui.
Primeira cor: 0%, Cor = #000000 (preto)
Última cor: 100%, Cor = #ffffff (branco)
8 – Segurando a tecla ctrl (control) (Mac = cmd), clique em cima da camada (layer) para selecionar o botão todo.
9 – Vá na opção Select -> Modify -> Contract e entre o valor de 3px. Isso vai reduzir a área selecionada. Faremos isso para dar um efeito 3D no botão, mas você pode pular caso não queira para o passo 12.
10 – Crie uma nova camada (dê o nome que quiser a ela) e faça um preenchimento (edit -> fill) desta nova camada com qualquer cor, vou usar preto.
11 – Clique duas vezes na camada nova para abrir as opções de blending.
Gradiant Overlay
Primeira cor: 0%, #000000
Última cor: 100%, #000000
12 – Agora vamos ao texto. Crie uma nova camada para o texto do botão, entre com seu texto. Eu escolhi branco para a cor do texto.
13 – Clique duas vezes na camada de texto para abrir as opções de blending.
Drop Shadow
Opacity: 26%
Distance: 0px
Spread: 0px
Size: 5px
Inner Shadow
Opacity: 9%
Distance: 0px
Choke: 0
Size: 9px
Bevel Emboss
Depth: 1px
Direction: Down
Size: 0px
Softten: 0px
Highlight Mode Opacity: 30%
Shadow Mode Opacity: 30%
Gradiant Overlay
Primeira Cor:0% #d2d2d2
Última Cor:100% #f0efef

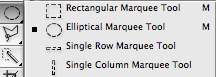
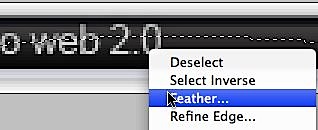
14 – Escolha a “Eliptical Marquee Tool” para marcar a parte inferior do botão. Comece pelo topo na esquerda que você consegue.


15 – Clique com o botão direito do mouse em cima da seleção e depois em feather. O valor do Feather varia com o gosto, pra minha figura coloquei 16.
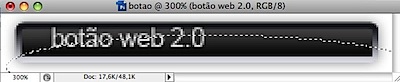
16 – Depois crie uma nova camada e chame ela de brilho. Faça um preenchimento dela (fill) com a cor branca.

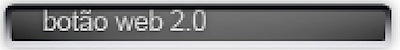
Pronto. Você tem um botão brilhante a lá Web 2.0.

Stay connected