 O Amazon S3 (Amazon’s Simple Storage Service) é um serviço que oferece armazenamento virtualmente infinito a um preço barato e justo. Eu sei que possivelmente você nem precisaria de hospedar arquivos num servidor externo pois a maioria das empresas de hospedagem oferecem um tráfego suficiente dentro do plano que esta pagando.
O Amazon S3 (Amazon’s Simple Storage Service) é um serviço que oferece armazenamento virtualmente infinito a um preço barato e justo. Eu sei que possivelmente você nem precisaria de hospedar arquivos num servidor externo pois a maioria das empresas de hospedagem oferecem um tráfego suficiente dentro do plano que esta pagando.
O Amazon CloudFront é um outro serviço do tipo CDN (Content Delivery Network) que usa o S3 de forma distribuída, colocando seus arquivos em vários servidores (datacenters) espalhados pelo mundo, Estados Unidos, Europa e Asia, de forma que serão carregados pelo que está mais perto de quem acessa. O lado ruim do CloudFront é que um simples arquivo demora algum tempo (até 24 horas) para ser copiado em todos datacenters.
O CloudFront é um pouco mais caro que o S3, você paga no total pelo S3 e também pelo CloudFront, mas mesmo assim ainda compensa porque é barato, é claro dependendo de quanto tráfego você tem pois é cobrado por Megabyte acessado.
Neste tutorial vou usar um subdomínio para acessar o CloudFront, então será necessário alterar sua zona de DNS, tipo CNAME para apontar para o domíno criado pela Amazon. Desta forma você associa por exemplo: amazon.seudominio.com para algo que seria como d15gsyduy.cloudfront.net
O objetivo deste tutorial é colocar todo conteúdo estático do seu site/ blog no S3 de forma distribuída via CloudFront, como as imagens do tema (JPG, PNG, GIF, etc) e também os arquivos de estilo CSS. Depois que você aprender o método, pode aumentar isso conforme o seu gosto.
Você pode querer usar o Amazon S3 e CloudFront por estes motivos:
1. Seu plano de hospedagem fica caro para o tráfego de arquivos que você precisa.
2. Diminuir a carga de CPU do seu servidor atual.
3. Aumentar a velocidade para carregar suas páginas.
4. Simples experiência para ver como funciona um site com conteúdo distribuído.
Preparação Para o Tutorial
Para começar você deve ter uma conta na Amazon, depois ir no S3 e também na página do CloudFront para ativar os serviços usando um cartão de crédito internacional. Até este passo nada será cobrado pois o custo é do tráfego que você utiliza.
Depois que você ativa sua conta, recebe duas informações importantes para guardar, o Access Key ID e o Secret Access Key).
A maneira mais fácil de transportar arquivos para o S3 é via uma extensão do Firefox, o S3Fox.
Vou assumir que você tem o Firefox e usa o S3Fox neste tutorial.
Início
O Amazon S3 chama pastas de “buckets”, então basta assumir este nome para sua referência. Pasta ou bucket neste tutorial refere-se a mesma coisa.
Ao instalar o S3Fox você precisa passar os dados de sua conta no S3, Access Key e Secret Key, depois salvar.
Ao abrir o S3Fox você não deve ter nenhum bucket criado. Vamos criar um para armazenar os arquivos CSS e figuras estáticas do seu tema do WordPress. É a mesma coisa que criar uma pasta. Vou dar o nome de s3.seudominio.com. Clique no botão azul e dê o seu nome.

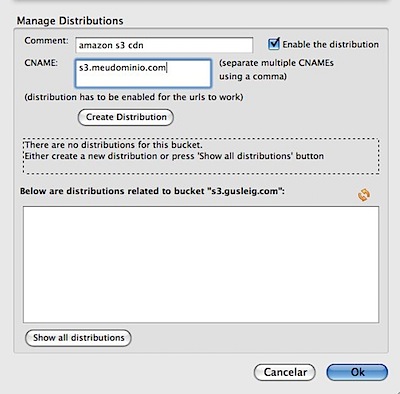
Até aqui não usamos o CloudFront. Para associar sua pasta “bucket” com um CDN, clique com o botão direito em cima dela e vá em “Manage Distributions”.

Os campos a serem preenchidos:
Comment: qualquer comentário para identificar sua distribuição.
CNAME: seu subdomino que vai criar no seu DNS. Algo do tipo s3.seudominio.com
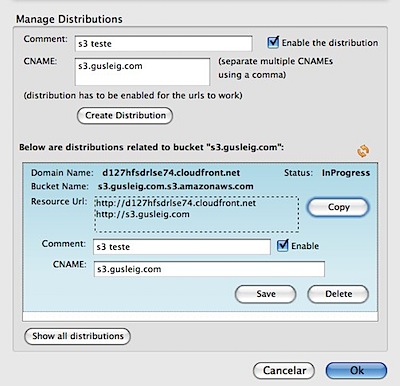
Clique em “Create Distribution” para criar o CDN. Logo vai ser associado o “ResourceURL” que é o endereço do seu CDN. Depois clique na caixa azul para poder ver o CDN criado.

Comment: mesma coisa do campo “comment” acima.
CNAME: mesma coisa do campo “cname” acima.
Certifique-se que a caixa Enable está marcada.
Copie o seu “resource Url” para um lugar fácil de acessar, lógicamente você pode voltar nesta tela a hora que quiser.
Clique em OK para criar seu CDN.
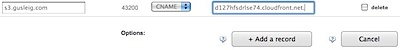
Agora precisamos criar o registro CNAME no DNS do seu domínio. Você vai associar seu subdomínio ao endereço de “resource URL”.
Note que o endereço “Resource URL” não tem o https:// e também deve ser colocado um ponto ao final dele.
Testando o Amazon CloudFront CDN
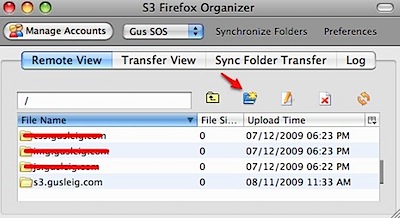
Agora vamos testar para ver se funcionou o que fizemos até aqui. Basta copiar os arquivos de figuras e CSS para seu bucket.
Para isso, clique duas vezes na pasta que você criou e depois arraste todos os seus arquivos para a janela do S3 Firefox Organizer. Eles serão transferidos um a um.
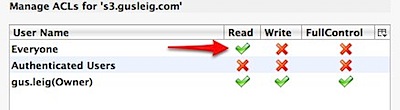
Depois que terminar, precisamos dar permissões de leitura os arquivos que transferimos.
Clique com o botão direito em cima da pasta criada e depois em “Edit ACL”.

Marque a opção “Read” para “Everyone”.
Teste no seu navegador o acesso a um arquivo como exemplo. Algo como
https://s3.seudominio.com/figura.jpg
Se funcionar ótimo, senão tente repassar os passos até aqui. Lembre-se que demora alguns minutos para copiar os arquivos em todos servidores ao redor do mundo, mas não mais que 5 minutos no caso de um pequeno arquivo.
CSS e Imagens do WordPress
Copiei então meu arquivo style.css no S3, todas as imagens ficam com o caminho relativo ao subdomínio que criou, então se estiverem numa pasta IMAGENS, você deve criar esta pasta dentro do seu bucket, transferir as imagens e dar as permissões de leitura. No meu caso ficou assim.
s3.gusleig.com/images/teste.jpg
Onde images foi uma pasta (bucket) criada dentro da pasta (bucket) inicial que criamos.
No tema do wordpress foi só alterar a referência ao style.css no arquivo header.php.
Armazenando Imagens dos Artigos
Não sei se recomendaria hospedar as imagens dos artigos no CDN pois além do trabalho extra, ou você altera seu blog todo para apontar para o novo lugar das imagens ou começa a partir de uma certa data. Tentei usar um plugin chamado myCDN porém ele usou tanto recurso de CPU do meu servidor que tive que desinstalar.
Conclusão Sobre Amazon S3 CloudFront

Estou usando há um mês os serviços da Amazon para armazenar as imagens e css do meu tema, e posso dizer que a experiência é muito boa. Não tenho dados técnicos que comprovem que a performance melhorou por causa disso pois ao mesmo tempo fiz uma limpa, removendo os plugins pesadões, como o Popularity Contest e substituindo a lista de melhores artigos via Google Analytics.
Sei que distribuir o conteúdo é uma regra importante na otimização de websites e o CDN da Amazon é uma solução excelente.
Com uma média de 250 mil visitas/mês o custo ficou em 6-7 dólares para meus arquivos, e ainda posso dizer que meu conteúdo estático está armazenado em data centers via CDN o que com certeza é uma forma muito legal de trabalhar.


Stay connected