 O WordPress tem uma caixa de pesquisa onde você usa para buscar artigos escritos no seu blog, funciona muito bem, mas não tanto como seria usar a ferramenta de pesquisa Google onde você pode obter melhores resultados e ainda ganhar dinheiro com o AdSense (programa de publicidade do Google).
O WordPress tem uma caixa de pesquisa onde você usa para buscar artigos escritos no seu blog, funciona muito bem, mas não tanto como seria usar a ferramenta de pesquisa Google onde você pode obter melhores resultados e ainda ganhar dinheiro com o AdSense (programa de publicidade do Google).
Leia como criar um blog em poucos passos
Você pode ver um exemplo desta ferramenta funcionando, uma pesquisa por Ganhar Dinheiro Escrevendo em Blog.
Neste artigo vou mostrar rapidamente como implementar uma caixa de pesquisa Google no seu site WordPress ou qualquer outro. Não é complicado mas você deve ter algum conhecimento de edição de arquivos e não se espantar ao olhar o código fonte das suas páginas web. Vai dar tudo certo, vamos lá.
1. Para começar você deve ter uma conta no Google, senão crie uma, é grátis.

2. Vá para a página www.google.com/cse/ que é o serviço Google de criar ferramentas de pesquisa. Se estiver em inglês clique em “Create a Custom Search Engine”.
3. Agora você deve digitar o nome da ferramenta de pesquisa, uma descrição, idioma (Português), deixar marcado “Only sites I select”, digitar o endereço do seu site como https://www.gusleig.com/sos/, concordar com os termos de serviço e clicar em Next.
4. Nesta próxima tela você testa os resultados, se for um site novo pode ser que não apareça nada. Você deve ter certeza que o Google está indexando suas páginas e para verificar isso utilize o Google Webmaster Tools se necessário.
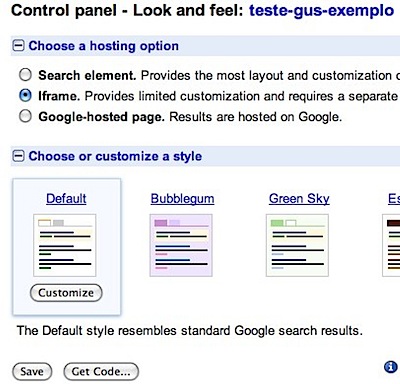
5. Você criou sua ferramenta de pesquisa agora vamos customiza-la. Vá no painel de controle (control panel) que fica ao lado do nome que você deu para a pesquisa.

6. Existe um menu a esquerda que você deve encontrar o link “Look and feel” onde vamos customizar a aparência da caixa de pesquisa. Existem 3 tipos, o mais simples é que já está marcado “Search Element” que mostra uma caixa e os resultados são apresentados numa página Google. Neste exemplo vou mostrar o modo iframe que permite apresentar o formulário em uma página e obter o resultado em outra. Selecione iframe, clique em Save, depoois em Get Code.

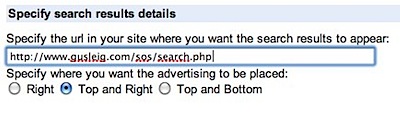
7. Para entender melhor o que estamos fazendo, estamos assumindo que existirão duas páginas, uma onde você faz a pesquisa e outra onde os resultados são apresentados. Vamos colocar agora o endereço da página de destino, como meu blog é WordPress criei uma arquivo texto chamado search.php na raiz do meu site https://gusleig.com/sos/search.php para exibir os resultados.

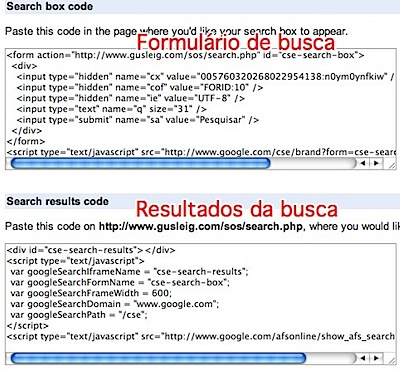
8. Agora temos que pegar os códigos referentes ao formulário de pesquisa “Search box code” que ficará, neste exemplo, na página single.php do WordPress, e também “Search results code” para a página search.php apresentar os resultados. Copie e cole nos respectivos arquivos de texto destas páginas onde você achar melhor.
9. Um detalhe importante para quem usa WordPress. Se você criou o arquivo search.php você deve incluir o seguinte código php no começo do arquivo:
require('./wp-blog-header.php');
get_header();
10. Na página single.php eu coloquei o código logo antes do div com id post entre as tags de “center” para centralizar. Na verdade isso é um exemplo e você pode colocar onde quiser.
obs: Poderíamos criar no WordPress uma página e apontar para um arquivo search.php como template, mas na minha experiência isso só usou mais CPU do servidor, então passei a usar somente o arquivo puro, sem página.
Caso você queira usar uma página do WordPress
Para usar uma página do WordPress como resultado de buscas, siga estes passos:
1. Copie seu arquivo search.php para a pasta do seu tema (template), caso necessário dê permissões chmod 777 search.php. Você deve colocar neste arquivo um cabeçalho de template:
/*
Theme Name: Gus SOS
Theme URI: the-theme’s-homepage
Description: a-brief-description
Author: Gustavo Leig
Author URI: gusleig.com
Template Name: Resultado Pesquisa
Version: a-number–optional
.
General comments/License Statement if any.
.
*/
2. Dentro do WordPress vá na opção de gerenciamento de páginas e crie uma nova, fique atento ao nome que dará ao permalink pois terá que usar o mesmo na configuração da pesquisa Google no endereço da página de destino no passo 7. Você também pode alterar no código que pegou da página do formulário, basta editar o form action. Depois que alterar o código cole ele no conteúdo da sua página criada. Por fim, ainda na tela de edição da página, altere o template que esta página usa para ser o que representa o arquivo search.php.
Conclusões Sobre Pesquisa Google no seu Site
10 dicas para criar um blog original
Mostrei neste artigo como usufruir do mecanismo de busca Google no seu próprio site de forma simples e grátis. Ainda é possível até ganhar dinheiro usando a opção “Make Money” da sua pesquisa, ao integrar ela com o programa Adsense. Espero ter sido claro nas explicações mas se alguém tiver qualquer dúvida basta deixar um comentário.
Ler mais artigos sobre o WordPress

Stay connected